Jekyll theme & github.io domain hosting
Оршил
Сайн байцгаана уу? Энэ блогоор Jekyll theme ашиглан вебсайтаа дизайнтай болгож сурна. Өмнө нь хэлсэнчлэн Jekyll нь html хэл ашиглахгүйгээр markdown хэл ашиглаад webpage хийж өгдөг(static webpage generator) билээ. Jekyll-д jekyll theme гэх олон төрлийн website template-ууд байх бөгөөд үнэтэй, үнэгүй сонголтуудтай байгаа билээ. Блог хөтлөхөд үнэгүй jekyll theme-үүдээс ашиглахад ямар ч асуудалгүй болохоор үнэгүй theme дотроос minimal-mistakes ашиглан блогны вебсайтаа дизайн хийцгээнэ. Энэхүү tutorial-аар дараах зүйлсийг хийх болно.
- Github repository шинээр үүсгэх
- minimal-mistakes татах
- шаардлагатай gemfiles татах
- Github repo-д push хийх
Github account үүсгэх
Github Pages-д блогоо байршуулахын тулд Github дээр өөрийн гэсэн account-тай байх хэрэгтэй.
Github нь git болон webpage hosting үйлчилгээг үнэгүй олгодог бөгөөд Github private account-ын тохиолдолд хязгааргүй repository ашиглах боломжтой.
Git болон Github талаар ойлголт байхгүй бол git series-аар дамжуулан шинэ Github account нээх болон git ашиглан файлуудаа хэрхэн commit & push хийхийг сураарай.
minimal-mistakes татах
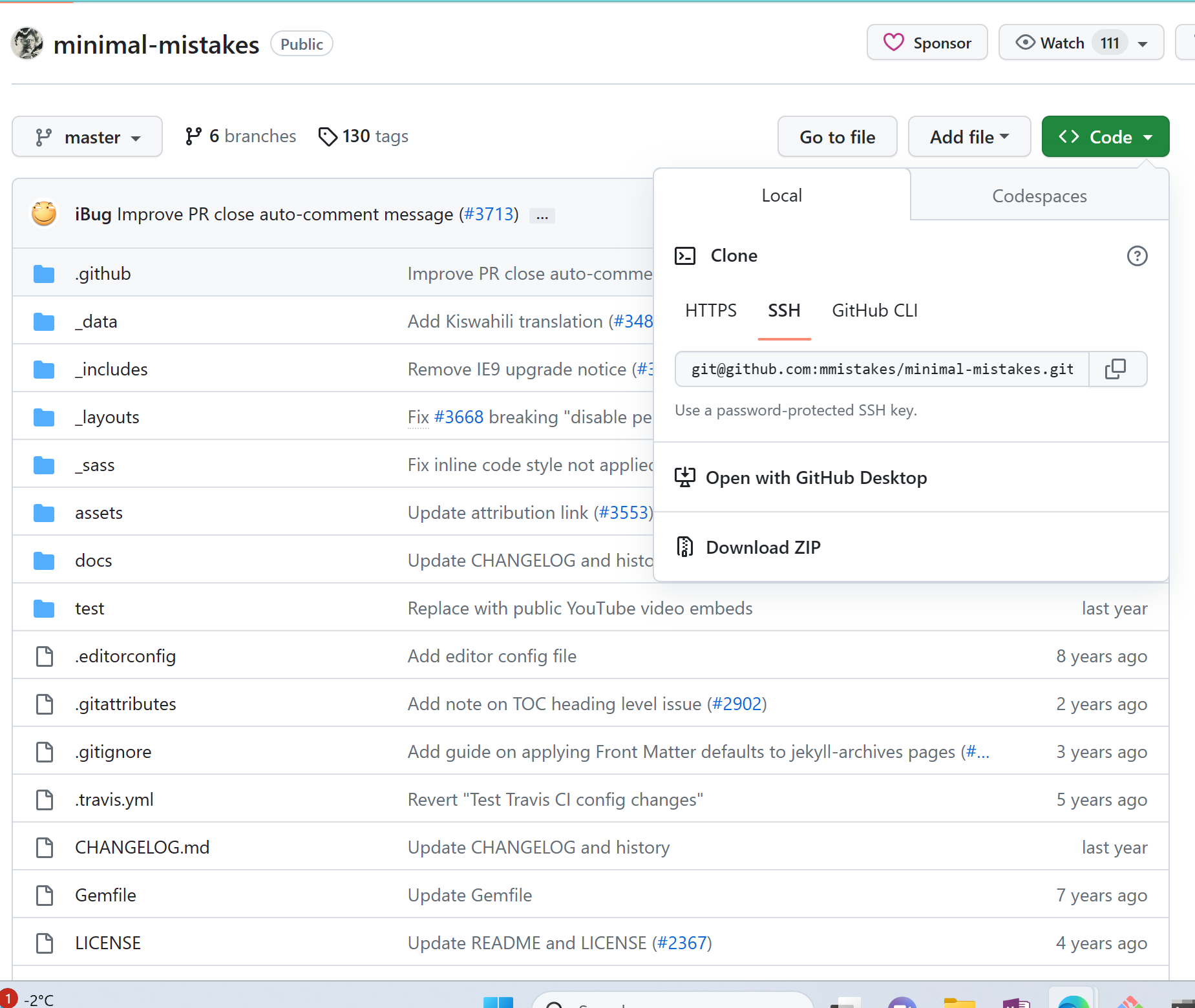
Minimal mistakes source кодыг энэхүү линк-ээр ороод git clone command эсвэл download zip дээр дараад татах болно.

Download zip ашиглан татсан тохиолдолд all files extract хийнэ.
шаардлагатай gemfiles татах
Дараа нь тухайн minimal-mistakes directory-руугаа шилжээд Ruby package manager болох bundle command ашиглаад хэрэгтэй minimal-mistakes theme-д хэрэгтэй gemfile-уудаа татна.
$ unzip minimal-mistakes
$ cd minimal-mistakes
$ bundle
Fetching gem metadata from https://rubygems.org/..........
Fetching gem metadata from https://rubygems.org/.
Resolving dependencies...
Using rake 10.5.0
...
Bundle complete! 3 Gemfile dependencies, 47 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
Setup бэлэн болсны дараа нь өмнө ашигласан command болох bundle exec jekyll serve-аар өөрийн локал компьютер дээр minimal-mistakes template ашигласан вебсайт хэрхэн харагдахыг шалгах боломжтой.
$ bundle exec jekyll serve
Зааврын дагуу амжилттай хийсэн тохиолдолд дараах линкээр http://127.0.0.1:4000/ ороход дараах байдлаар харагдах болно.

Github repo-д push хийх
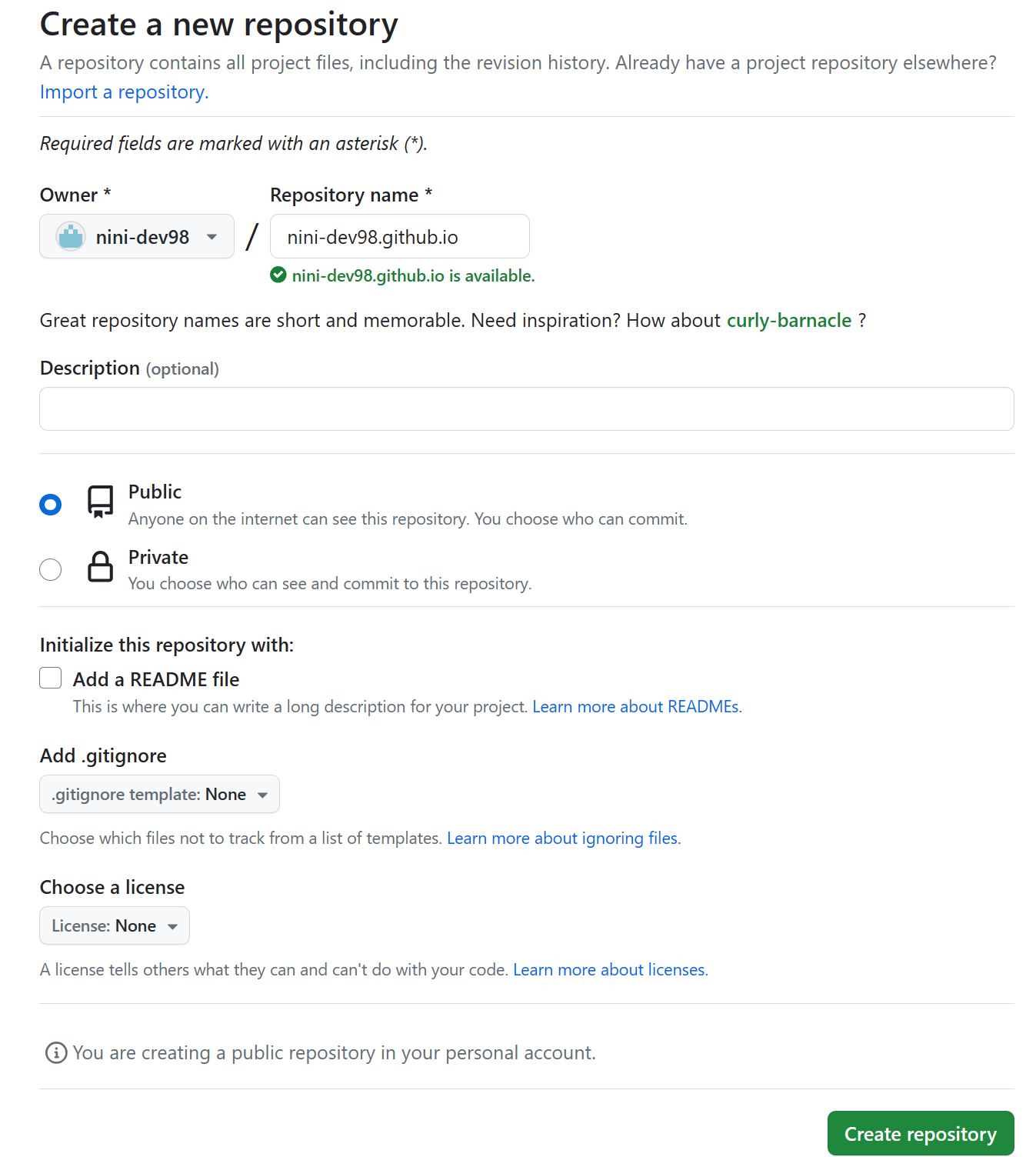
Түрүүг хүртэл өөрийн локал компьютер хаягаа ашиглан вебсайтаа hosting хийж байсан бол одоо Github Pages-ын web hosting ашиглан өөрийн вебпейжээ интернэтд байршуулахыг суръя. Эхлээд, Github дээр username.github.io форматын дагуу username-ын оронд өөрийн Github account username ашиглаад шинэ repository үүсгэнэ. Дээрхи repository үүсгэвэл дараах хаягыг https://username.github.io өөрийн блог вебсайт хаягаар хэрэглэх боломжтой болно.

Шинэ Github repository үүсгэсний дараа өмнө нь локал компьютер дээр татаж авсан minimal-mistakes directory доторхи бүх файл болон folder-уудаа push хийнэ. Түүний өмнө нь эмх цэгцтэй байхын тулд minimal-mistakes directory-ийн нэрээ user.github.io гэсэн github remote repo нэртэй болчихвол зүгээр.
$ mv minimal-mistakes username.github.io
$ cd username.github.io
Github remote repository-оо дараах коммандын дагуу локал directory-д холбож git commit & push command ашиглан бүх файл болон folder-уудаа upload хийнэ.
$ git init
$ git remote add origin https://github.com/username/username.github.io.git
$ git remote -v #check connection of remote repo
$ git add .
$ git commit -m "Uploaded minimal-mistakes theme"
$ git push -u origin main
Тэгээд, заавраа зөв дагаад хийсэн тохиолдолд дараах линкээр https://username.github.io нэвтрэхэд дараах дэлгэц гарч ирэх ёстой.

Ингээд, энэ удаагийн блогоор дамжуулан та бүхэн хамгийн түгээмэл хэрэглэгддэг амархан Jekyll Theme minimal-mistakes-ыг ашиглан интернэтд github.io домайн нэрээр өөрийн блог сайтаа бий болгож сурлаа.
Дараагийн блогоор анхны постоо оруулж сурцгаая!





Leave a comment